第2章 網絡信息內容的獲取
在以萬維網(WWW)為主要承載平臺的國際互聯網成為與報紙傳媒、電臺廣播及電視媒體并重的第4大信息傳播媒體之前,歷史文稿、最新材料等向計算機的手動錄入是信息分析系統最為主要的數據來源。在網絡媒體信息與網絡通信信息遍布世界各個角落的今天,面向海量互聯網信息實現全面或有針對性的內容獲取,已經成為一個嶄新的課題呈現在網絡內容分析人員面前。
鑒于此,本章著重探討互聯網傳播信息的獲取問題。在把互聯網傳播信息劃分成網絡媒體信息與網絡通信信息的基礎上,本章重點介紹網絡媒體信息的獲取原理與獲取方法,同時簡要講解網絡通信信息獲取方案。
2.1 互聯網信息類型
受益于國際互聯網基礎設施建設的長足發展,當前基于互聯網實現信息傳播這一網絡應用已經相當普及。美國因特網監測公司調查數據指出,截止到2009年3月世界范圍內網站的總數是224749695個。2009年1月的《中國互聯網網絡發展狀況統計報告》顯示,到2008年底域名注冊者在中國境內注冊的網站數(包括在境內接入和境外接入)達到287.8萬個,網頁總數達到16086370233個,平均每個網站的網頁數是5588個,平均每個網頁的字節數是28.6KB。
容納著數以萬TB的信息總量,并且正處于內容爆炸性增長的國際互聯網,包含了各式各樣、內容迥異的信息,但從宏觀角度上來講,互聯網公開傳播信息可以分為網絡媒體信息與網絡通信信息兩大類型。
2.1.1 網絡媒體信息
網絡媒體信息是指傳統意義上的互聯網網站的公開發布信息,網絡用戶通常可以基于通用網絡瀏覽器(例如,Microsoft公司的Internet Explorer,Netscape公司的Navigator,Mozilla公司的Mozilla Firefox)獲得互聯網公開發布的信息。由于本書針對這類信息擁有統一的信息獲取方法,因此將其統稱為網絡媒體信息。宏觀意義上的網絡媒體信息涉及面較廣,可以通過網絡媒體形態、發布信息類型、媒體發布方式、網頁具體形態與信息交互協議等多種劃分方法進一步細分與區別網絡媒體信息的組成。
1.網絡媒體形態
根據網絡媒體具體形態的不同,網絡媒體可以分為廣播式媒體與交互式媒體兩類。其中,傳統的廣播式媒體主要包含新聞網站、論壇(BBS)、博客(Blog)等形態;新興的交互式媒體涵蓋搜索引擎、多媒體(視/音頻)點播、網上交友、網上招聘與電子商務(網絡購物)等形態。并且,每種形態的網絡媒體都以各自的方式向互聯網用戶推送其公開發布信息。
2.發布信息類型
從公開發布信息的具體類型上看,網絡媒體信息可以細分為文本信息、圖像信息、音頻信息與視頻信息4種類型,其中,網絡文本信息始終是網絡媒體信息中占比最大的信息類型。
3.媒體發布方式
按照網絡媒體所選擇信息發布方式的不同,網絡媒體信息還可以分成可直接匿名瀏覽的公開發布信息,以及需實現身份認證才可進一步點擊閱讀的網絡媒體發布信息。
4.網頁具體形態
《中國互聯網網絡發展狀況統計報告》根據超鏈接網絡地址(統一資源定位符,URL)的組成,將網頁分成URL中不含“?”或輸入參數的靜態網頁,以及URL中含“?”或輸入參數的動態網頁兩類。針對網頁內容的具體構成形態,還可以對網絡媒體信息中的靜態網頁與動態網頁進行更加明確地區分。
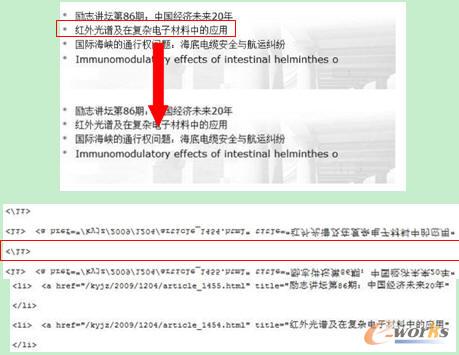
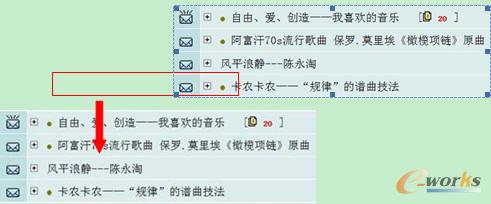
網頁主體內容以文本形式,而網頁內嵌鏈接信息以超鏈接網絡地址格式存在于網頁源文件中的網頁屬于靜態網頁,如圖2-1所示。網頁主體內容或網頁內嵌鏈接信息完全封裝于網頁源文件中的腳本語言片段內的網頁屬于動態網頁,如圖2-2所示。

圖2-1 靜態網頁實例

圖2-2 動態網頁實例
從網頁內容的構成形態不難發現,動態網頁與靜態網頁不同,它是使用傳統的基于HTML標記匹配的網頁解析方法提取網頁主體內容,以及網頁內嵌鏈接所對應的網絡超鏈接地址。
5.信息交互協議
按照所使用的信息交互協議的不同,網絡媒體信息可以分為HTTP(S)信息、FTP信息、MMS信息、RTSP信息與已經不多見的Gopher信息等。其中,MMS信息與RTSP信息屬于視/音頻點播協議。當互聯網用戶通過網絡瀏覽器點擊MMS或RTSP協議信息時,瀏覽器會通過操作系統調用該協議解析所對應的默認應用程序,實現互聯網用戶請求的視/音頻片段播放。
2.1.2 網絡通信信息
互聯網用戶使用除網絡瀏覽器以外的專用客戶端軟件,實現與特定點的通信或進行點對點通信時所交互的信息屬于網絡通信信息。常見的網絡通信信息包括使用電子郵件客戶端收發信件時通過網絡傳輸的信息,以及使用即時聊天工具進行點對點交流時所傳輸的網絡信息。鑒于網絡通信信息在一定程度上并不屬于網絡公開發布信息,本章將只對這類信息的獲取原理與獲取方法進行簡要探討。
2.2 網絡媒體信息獲取原理
與面向特定點的網絡通信信息的獲取范圍不同,網絡媒體信息的獲取范圍在理論上可以是整個國際互聯網。傳統的網絡媒體信息的獲取從預先設定的、包含一定數量URL的初始網絡地址集合出發,獲取初始集合中每個網絡地址所對應的發布內容。而網絡媒體信息的獲取,一方面將初始網絡地址發布信息的主體內容按照系列內容判重機制,有選擇地存入互聯網信息庫。另一方面,進一步提取已獲取信息內嵌的超鏈接網絡地址,并將所有超鏈接網絡地址置入待獲取地址隊列,以“先入先出”方式逐一提取隊列中的每一個網絡地址發布的信息。網絡媒體信息獲取環節循環開展待獲取隊列中的網絡地址發布信息獲取、已獲取信息主體內容提取、判重與信息存儲,以及已獲取信息內嵌網絡地址提取并存入待獲取地址隊列操作,直至遍布所需的互連網絡范圍。
2.2.1 網絡媒體信息獲取理想流程
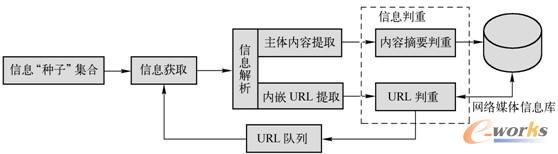
理想的網絡媒體信息獲取流程主要由初始URL集合——信息“種子”集合、等待獲取的URL隊列、信息獲取模塊、信息解析模塊、信息判重模塊與互聯網信息庫共同組成,如圖2-3所示。

圖2-3 網絡媒體信息獲取理想流程
1.初始URL集合
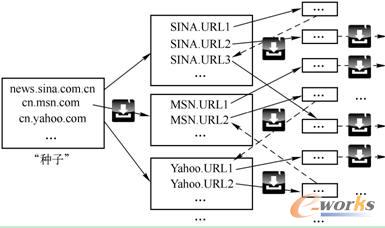
初始URL集合概念最初由搜索引擎研究人員提出,商用搜索引擎為了使自身擁有的信息充分覆蓋整個國際互聯網,需要維護包含相當數量網絡地址的初始URL集合。搜索引擎跟隨初始URL集合發布頁面上的網絡鏈接進入第一級網頁,并進一步跟隨第一級網頁內嵌鏈接進入第二級網頁,最終形成周而復始的跟隨網頁內嵌地址的遞歸操作,從而完成所有網頁發布信息的獲取工作。因此,初始URL集合通常被形象地稱為信息“種子”集合,如圖2-4所示。

圖2-4 跟隨網頁內嵌鏈接逐級遞歸遍歷互聯網絡
從理論上講,只要維護包含足夠數量網絡地址的初始URL集合,搜索引擎即可遍歷整個國際互聯網(通常還需要網站主動向搜索引擎提供網站地圖Sitemap)。源于搜索引擎應用研究的網絡媒體信息獲取環節,同樣需要根據后續網絡媒體信息分析環節所關注的互聯網絡范圍,事先維護包含一定數量網絡地址的初始URL集合,作為信息獲取操作的起點。
2.信息獲取
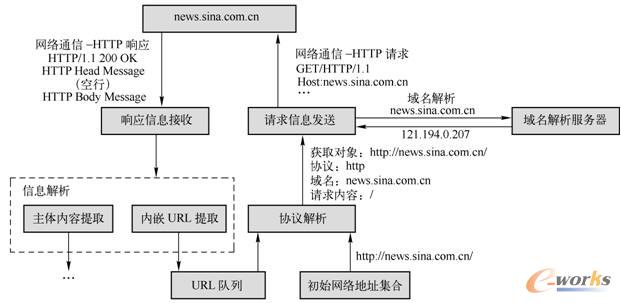
信息獲取模塊先根據來自初始網絡地址集合或URL隊列中的每條網絡地址信息,確定待獲取內容所采用的信息發布協議。在完成待獲取內容協議解析操作后,信息獲取模塊將基于特定通信協議所定義的網絡交互機制,向信息發布網站請求所需內容,并接收來自網站的響應信息,將它們傳遞給后續的信息解析模塊。基于HTTP協議發布的文本信息獲取范例如圖2-5所示,對于HTTP信息網絡交互過程細節可查閱協議規范——Hypertext Transfer Protocol-HTTP/1.1,RFC 2616,June1999。

圖2-5 HTTP文本信息獲取范例
在理論原理層面上,立足于開放系統互連參考模型(OSI/RM)的傳輸層,可以通過重構各類通信協議(例如HTTP和FTP等)所定義的網絡交互過程,實現基于不同通信協議的發布內容獲取。隨著互聯網中文本、圖像信息發布形態的不斷推陳出新(人機交互式信息發布形態的出現直接導致文本、圖像信息請求網絡通信過程愈加復雜),視/音頻發布內容的層出不窮(視/音頻信息網絡交互過程重構困難,部分視/音頻網絡通信協議交互細節并未公開),純粹依賴于各類協議的網絡通信交互過程重構,實現信息內容獲取的操作復雜度和網絡交互重構難度呈指數級增長。
因此,當前關于信息獲取的研究正在逐步轉向在應用層利用開源瀏覽器部分組件,甚至整個開源瀏覽器實現網絡媒體信息內容的主動獲取,其相關內容將在本章“網絡媒體信息獲取方法”一節中做進一步講解。
3.信息解析
在信息獲取模塊獲得網絡媒體響應信息后,信息解析模塊的核心工作是根據不同通信協議的具體定義,從網絡響應信息相應位置提取發布信息的主體內容。為了便于開展信息采集與否判斷,信息解析模塊通常還將按照信息判重的要求,進一步維護與網絡內容發布緊密相關的關鍵信息字段,例如信息來源、信息標題,以及在網絡響應信息頭部可能存在的信息失效時間(Expires)或信息最近修改時間(Last-Modified)等。信息解析模塊會把提取到的內容直接交給信息判重模塊,在通過必要的重復內容檢查后,網絡媒體發布信息的主體內容及其對應的關鍵字段將被存入互聯網信息庫。
為了實現跟隨網頁內嵌鏈接遞歸遍歷所關注的網絡范圍這一技術需求,對于響應信息類型(Content-Type)是text/*的HTTP文本信息,信息解析模塊在完成響應信息主體內容及關鍵信息字段提取的同時,還需要進一步開展HTTP文本信息內嵌URL的提取操作。信息解析模塊實現HTTP文本信息內嵌URL提取的理論依據,是HTML語言關于網絡超文本鏈接(Hyper Text Link)標記的系列定義。信息解析模塊一般通過遍歷HTTP文本信息全文,查找網絡超文本鏈接標記的方法,實現HTTP文本信息內嵌URL的提取。當前信息解析模塊還可以先面向HTTP文本信息構建文檔對象模型(Document Object Module,DOM)樹,并從HTML DOM樹的相應結點獲取HTTP文本內嵌URL信息,本章隨后一節將進行關于HTML DOM樹的詳細介紹。
4.信息判重
在網絡媒體信息獲取環節,信息判重模塊主要基于網絡媒體信息URL與內容摘要兩大元素,實現信息采集/存儲的與否判斷。其中,URL判重通常是在信息采集操作啟動前進行,而內容摘要判重則是在采集信息存儲時發揮作用。
來自HTTP文本信息的內嵌URL信息,首先通過URL判重操作確定每個內嵌URL是否已經實現信息獲取。對于尚未實現發布內容采集的全新URL,信息獲取模塊將會啟動完整的信息采集流程。對于已經實現內容采集,同時注明信息失效時間及最近修改時間的URL(URL信息失效時間及最近修改時間已由信息解析模塊從網絡響應信息中提取得到,并存于互聯網信息庫中),信息采集模塊將會向對應的網絡內容發布媒體發起信息查新獲取操作。此時,信息采集模塊只會對于已經失效或者已被重新修改的網絡內容重新啟動完整的信息采集操作。信息采集模塊通常被要求重新采集已經實現信息獲取,但未注明信息失效時間及最近修改時間的URL所對應的發布內容。
在面向沒有提供發布信息失效時間及最近修改時間的網絡媒體(網絡通信協議并未強制要求響應信息必須提供信息失效時間及最近修改時間)時,僅依靠URL判重機制,是無法避免同一內容被重復獲取的。因此在獲取信息存儲前,需要進一步引入內容摘要判重機制。網絡媒體信息獲取環節可以基于MD5算法,逐一維護已采集信息的內容摘要,杜絕相同內容重復存儲的現象。
2.2.2 網絡媒體信息獲取的分類
按照信息獲取行為所涉及的網絡范圍劃分,網絡媒體信息獲取可以分為面向整個國際互聯網的全網信息獲取,以及針對某些具體網絡區域的定點信息獲取。按照信息獲取行為在工作范圍內所關注的對象劃分,網絡媒體信息獲取還可以分為針對工作范圍內所有發布信息的面向全部內容的信息獲取,以及僅關注工作網絡范圍內某些熱門話題的基于具體主題的信息獲取。本節重點介紹全網信息獲取與定點信息獲取在技術要求與實現方法方面的區別,并進一步講解基于主題的信息獲取方法,以及該領域代表性技術——元搜索。
1.全網信息獲取
全網信息獲取工作范圍涉及整個國際互聯網內所有網絡媒體發布信息,主要應用于搜索引擎(Search Engine),例如Google、Baidu或Yahoo等,和大型內容服務提供商(Content Service Provider)的信息獲取。隨著網絡新型媒體的不斷出現、網絡信息發布形式的更新換代,純粹通過跟隨網絡鏈接已經很難達到遍歷整個互聯網的效果。因此,全網信息獲取發起方在不斷更新、擴展用于信息獲取的初始URL集合的同時,還建議新接入互聯網的網絡媒體主動向信息獲取方提交自身網站地圖(SiteMap)。這有利于全網信息獲取機制面向新網絡媒體實現發布內容采集,從而保證其盡可能全面地覆蓋整個國際互聯網。
正如前文所述,整個國際互聯網信息總量非常龐大,考慮到本地用于信息采集的存儲空間有限,全網信息獲取發起方實際上并沒有把所有網絡媒體信息都采集到本地。搜索引擎或大型內容服務提供商在進行全網信息獲取時,通常基于特定的計算方法(例如Google的PageRank算法)對每條網絡信息進行評判,只是獲取或長時間保存在信息評判系統中排名靠前的網絡信息,例如鏈接引用率較高的網絡媒體發布內容。另一方面,由于工作對象遍布整個國際互聯網,單次全網信息獲取一般需要數周乃至數月的時間。因此在面對信息更新相對頻繁的網絡媒體(如論壇或博客)時,全網信息獲取機制的內容失效率相對較高,其對于每個網絡媒體發布內容獲取的時效性無法實現統一保證。盡管如此,全網信息獲取作為搜索引擎與內容服務提供商不可或缺的信息獲取機制,依然在網絡信息應用中起到極為關鍵的作用。
2.定點信息獲取
由于全網信息獲取不僅對于內容存儲空間要求過高,而且無法保證網絡媒體發布內容獲取的時效性,因此在網絡媒體信息獲取只是重點關注某些特定的網絡區域,并且向信息獲取機制相對于媒體內容發布的網絡時延提出較高要求時,定點信息獲取的概念應運而生。
定點信息獲取的工作范圍限制在服務于信息獲取的初始URL集合中每個URL所屬的網絡目錄內,深入獲取每個初始URL所屬的網絡目錄及其下子目錄中包含的網絡發布內容,不再向初始URL所屬網絡目錄的上級目錄,乃至整個互聯網擴散信息獲取行為。如果說全網信息獲取關注的是信息獲取操作的全面性,即信息獲取在整個互聯網中的覆蓋情況,定點信息獲取機制則更加重視在限定的網域范圍內,進行深入的網絡媒體發布內容獲取,同時有效保證獲取信息的時效性。
定點信息獲取正是通過周期性地遍歷每個初始URL所屬的網絡目錄,達到在初始URL設定的網域范圍內深入獲取網絡發布內容的技術需求。與此同時,周期性遍歷初始URL所屬網絡目錄的時間間隔,是定點信息獲取用于確保內容采集時效性的關鍵參數。合理設定周期輪詢、查新獲取初始URL所屬網絡目錄的時間間隔,可以確保定點信息獲取機制不至于錯失目標網絡媒體不斷更新的發布內容,并且防止信息獲取機制過分增加目標媒體的工作負載。
3.基于主題的信息獲取與元搜索
由于在整個國際互聯網或限定的網域范圍內,全面獲取所有網絡媒體發布內容可能造成本地存儲信息泛濫,因此在所關注的網絡范圍內只面向某些特定話題進行基于主題的信息獲取,是在面向全部內容的信息獲取以外另一個行之有效的信息獲取機制。顧名思義,基于主題的信息獲取只把與預設主題相符的內容采集到本地,并在信息獲取過程中增加了內容識別環節,可以只是簡單的主題詞匯匹配,也可以面向發布內容進行基于主題的模式識別,從而在關注的網絡范圍內有選擇地獲取網絡媒體發布內容。相對于面向全部內容的信息獲取,基于主題的信息獲取機制正是通過有效減少需要采集的內容總量,進一步降低已采集內容的失效率,同時顯著減少服務于信息采集的內容存儲空間。
伴隨搜索引擎應用的不斷深入,在搜索引擎的協助下進行基于主題的信息獲取技術——元搜索技術,得到了越來越多的應用。元搜索屬于特殊的基于主題的信息獲取,它將主題描述詞傳遞給搜索引擎進行信息檢索,并把搜索引擎針對主題描述詞的信息檢索結果作為基于主題信息獲取的返回內容。
元搜索技術得以實現的關鍵原因是,每個搜索引擎在為輸入詞目構造信息檢索URL時是有規律可循的。以中/英文信息檢索詞目為例,常用搜索引擎是把英文詞目原本內容,或中文詞目所對應的漢字編碼作為信息檢索URL的參數輸入。例如,Baidu是選擇中文詞目的GB編碼作為信息檢索URL參數。除輸入參數不同以外,用于相同搜索引擎的信息檢索URL的其余部分完全相同,如圖2-6所示。

圖2-6 搜索引擎信息檢索URL構造范例
元搜索技術正是通過在不同搜索引擎的網絡交互過程中,根據每個搜索引擎的具體要求構造主題描述詞信息檢索URL,向搜索引擎發起信息檢索請求。元搜索技術利用搜索引擎進行基于主題的信息獲取操作,它把搜索引擎關于主題描述詞的信息檢索結果作為信息獲取對象,從而實現面向特定主題的網絡發布內容獲取。
2.2.3 網絡媒體信息獲取的技術難點
在網絡媒體信息獲取功能實現過程中,無論是全網信息獲取,還是定點信息獲取,都存在相當程度的技術應用實現難度。另外,元搜索作為特殊的基于主題的信息獲取,其在信息獲取結果排序方面仍然存在尚未完全解決的技術難點。
首先,網絡媒體信息獲取的工作對象是信息形態各異、信息類型多樣的互聯網媒體。在信息總量迅速膨脹的互聯網信息面前,網絡媒體信息獲取機制通常需要在獲取內容的全面性和時效性之間做出取舍。與此同時,在面對完全異構的網絡媒體發布信息時,信息獲取技術需要在各類不同的網絡媒體間普遍適用,這又為網絡媒體信息獲取功能提出了更高的技術要求。當前網絡媒體信息獲取機制在保留傳統的基于網絡交互過程重構機制實現信息獲取的基礎上,逐步轉向在信息獲取過程中集成開源瀏覽器部分組件甚至整體,用于提高技術功能能級、降低技術實現難度,至于相關內容將在本章后續部分予以詳細介紹。
其次,由于部分網絡媒體選擇屏蔽過于頻繁的、來自相同客戶端的信息獲取操作,因此定點信息獲取技術實現的難點還包括在周期性地遍歷設定網域發布內容,確保定點信息獲取的深入性與時效性的基礎上,有效回避目標媒體對于所謂“惡意”信息獲取行為的封禁。要解決這一技術難點,一方面可以通過適當選擇周期遍歷時間間隔,防止信息獲取行為造成網絡媒體負載過重;另一方面則涉及定期修改用于內容獲取的網絡客戶端信息請求內容(內容協商行為),以避免遭遇目標網絡媒體的拒絕服務。
最后,元搜索在通過搜索引擎實現基于主題的信息獲取過程中,可以選擇向多個搜索引擎串/并行發送信息檢索請求,擴大元搜索技術的網絡覆蓋面。正是由于這一應用需求,對不同主題選擇恰當的搜索引擎,同時基于合適的主題相關度判斷法則,對來自不同搜索引擎的信息檢索結果實現基于主題的相關度排序,正是當前元搜索技術研究的難點所在。
2.3 網絡媒體信息獲取方法
在完成關于網絡媒體信息獲取技術的一般性原理描述后,本節轉而介紹針對各類網絡媒體的發布信息獲取方法。按信息發布方式分類,網絡媒體信息可分成直接匿名瀏覽信息與需身份認證網絡媒體發布信息兩類;按網頁具體形態分類,網絡媒體信息又可分成靜態網頁與動態網頁兩類,本節首先介紹采用網絡交互過程重構機制,實現需要身份認證的靜態網頁發布信息獲取方法。
在此基礎上,本節進一步介紹基于開源瀏覽器腳本解析組件,實現內嵌腳本語言片段的動態網頁發布信息獲取方法。最后重點介紹基于瀏覽器模擬技術,實現形態各異、類型各異的網絡媒體發布信息獲取。
2.3.1 需身份認證靜態媒體發布信息獲取
隨著網絡社區概念及個性化信息概念的不斷普及,當前多數網絡媒體首先需要身份認證,才可進行正常的內容訪問。對于正在進行網絡瀏覽的用戶而言,身份過程是相對簡單的。互聯網用戶只需要根據網絡內容發布者的提示,在身份認證網頁上填寫正確的用戶名、密碼信息,進行必要的圖靈測試(正確輸入以圖像信息顯示的身份認證驗證碼內容),并提交所有信息,就能成功完成身份認證。盡管如此,對于通過網絡交互重構實現信息獲取的計算機而言,增加身份認證過程將直接導致用于信息獲取的網絡通信過程模擬變得更加復雜。在此重點探討基于網絡交互重構機制,面向需要身份認證的對外發布的網頁形態(都屬于靜態網頁范疇的靜態網絡媒體),實現發布內容提取的具體方法。
在基于網絡交互重構實現信息獲取的過程中,如果網絡媒體要求身份認證,信息獲取環節就需要在原有的信息請求過程重構前,首先模擬基于HTTP協議的網絡身份認證過程,這是由于面向網絡媒體的身份認證通常基于HTTP協議。基于網絡交互重構實現身份認證信息獲取主要涉及用于表明身份認證成功的Cookie信息獲得,以及攜帶相關Cookie信息進一步向網絡媒體請求發布內容兩個獨立環節。
(1)基于Cookie機制實現身份認證
Cookie機制用于同一互聯網客戶端在不同時刻訪問相同網絡媒體時,客戶端信息的恢復與繼承。HTTP/1.1針對Cookie機制定義了兩類報頭選項(Header Fields),分別是Set-Cookie選項和Cookie選項。其中,Cookie選項存在于互聯網客戶端發送的請求信息中,而Set-Cookie選項則出現在網絡媒體響應信息的頭部。
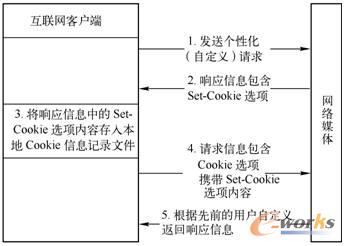
在互聯網客戶端向網絡媒體發送信息請求,尤其是個性化(自定義)的信息請求時,網絡媒體響應信息頭部通常會包含Set-Cookie選項,返回記錄在網絡媒體端的互聯網用戶身份信息。在獲得網絡媒體響應信息后,互聯網客戶端在提取響應信息主體內容的同時,還會將響應信息中的Set-Cookie選項內容存入本地Cookie信息記錄文件。當互聯網客戶端再次向相同的網絡媒體發送信息請求時,請求信息就會包含Cookie選項,若Cookie選項內容與先前的Set-Cookie選項內容一致,則互聯網客戶端在網絡媒體端保留的身份信息就會得以繼承,網絡媒體會自動根據先前的用戶自定義信息返回相應的響應內容,如圖2-7所示。

圖2-7 基于Cookie機制的HTTP信息交互過程
利用Cookie機制實現身份認證,就是在互聯網客戶端面向需身份認證網絡媒體認證成功后,網絡媒體向客戶端返回記錄在媒體端的用戶信息,即用于表明身份認證成功的Cookie信息。只要客戶端在隨后的發布信息請求中攜帶表明認證成功的Cookie信息,網絡媒體就會向客戶端返回需要身份認證才可訪問的網絡發布內容。對于沒有攜帶表明認證成功Cookie的客戶端請求,網絡媒體則返回身份認證失敗信息,并要求用戶進行身份認證,如圖2-8所示。

圖2-8 基于Cookie機制實現需身份認證才可訪問信息請求
(2)基于網絡交互重構實現信息獲取
基于網絡交互重構實現媒體信息獲取是指立足于真實的網絡通信過程,通過網絡編程順序模擬網絡媒體信息請求過程的各個環節,最終實現網絡媒體發布信息獲取。在面對需身份認證才可瀏覽的靜態媒體進行發布信息獲取時,網絡身份認證過程與靜態媒體所含網頁及其內嵌URL發布信息請求過程,都需要進行正確的網絡交互過程模擬,才能達到獲取靜態媒體發布信息的最終目標。
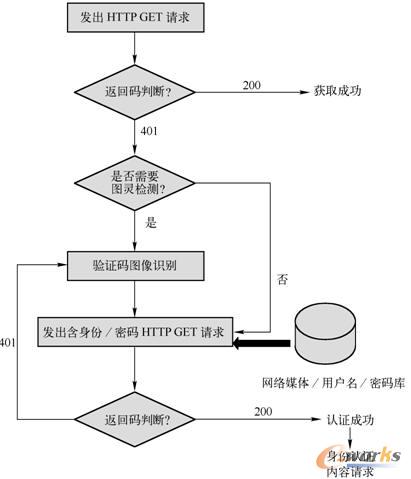
在基于網絡交互重構實現媒體信息獲取過程中,媒體信息獲取環節是通過響應信息返回碼判斷信息獲取請求是否成功的。一般而言,HTTP/1.X 20X(例如HTTP/1.1 200OK)標志著信息請求成功,HTTP/1.X 40X標志著信息請求失敗,而HTTP/1.X 401則標志著在信息請求過程中身份認證失敗,此時網絡媒體信息獲取環節需要智能地進行身份認證過程模擬,如圖2-9所示。
當針對首次信息請求的響應返回碼是401時,媒體信息獲取環節首先判斷內容發布媒體身份認證過程是否需要圖靈檢測。所謂圖靈檢測是指目前在網絡媒體身份認證過程中普遍使用的高噪聲數字/字母圖像,在互聯網客戶端填寫用戶名/密碼信息時,必須同時辨識數字/字母信息,并與用戶名/密碼信息一同提交,才可以通過身份認證。用于網絡媒體信息獲取的用戶名/密碼信息,可以事先在目標媒體上手動申請得到,并針對不同網絡媒體維護用戶名/密碼庫。關于圖靈檢測,即用于身份認證的驗證碼機器識別相關內容,讀者可以自行查閱本書關于圖像信息處理的相關章節。
需要特別說明的是,在基于網絡交互重構實現靜態媒體發布信息獲取過程中,網絡編程模擬信息請求過程,理論上可以通過充分了解相關通信協議的具體交互過程予以實現。但是考慮到每個網絡媒體身份認證過程不盡相同,并且針對不同網絡媒體發布信息的請求數據包內容組成各異,完全基于理論進行通信協議數據交互過程模擬在網絡交互數據包重組與分析環節存在諸多難點。

圖2-9 網絡媒體信息獲取身份認證模擬
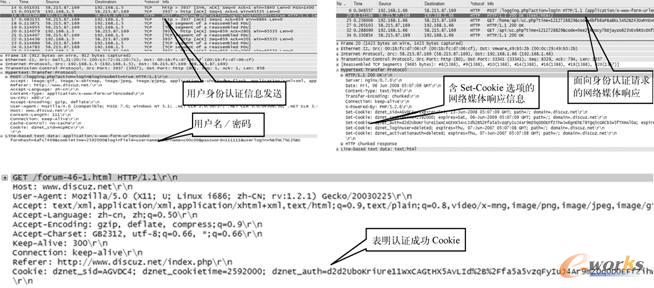
這時可以在常見的局域網偵聽工具協助下,手動完成身份認證請求與靜態網頁信息瀏覽全過程,并從偵聽工具中獲得身份認證請求數據包、網絡媒體響應數據包,以及靜態網頁信息請求數據包的具體構成,如圖2-10所示。

圖2-10 基于局域網偵聽工具了解網絡交互數據包組成
在此基礎上編程模擬網絡交互過程時,可以直接按照信息請求數據包的實際組成,構造身份認證及網頁信息請求數據包(攜帶表明認證成功的Cookie),并在面向身份認證請求的響應數據包相應位置提取表明身份認證成功的Cookie信息,例如Set-Cookie選項內容。在完全掌握真實網絡通信過程的前提下進行網絡交互重構,能夠有效降低網絡通信數據包的重組與分析,以及編程重構網絡交互過程的工作復雜度。
通過網絡交互重構獲取到靜態網絡媒體起始網頁發布信息后,可以采用傳統的基于HTML標記匹配的網頁解析方法,提取網頁主體內容及其內嵌URL信息。例如,可以從“
與”標記對中提取靜態網頁主體內容,從“與”標記對中提取網頁內嵌URL信息。關于網頁解析方法可能涉及其他HTML標記,讀者可以自行查閱文獻——HTML 4.01 Specification, W3C Recommendation, December 1999。之后,網絡媒體信息獲取環節將繼續為每個內嵌URL構建并發送信息請求包(內含表明身份認證成功的Cookie),以獲取其發布內容,最終在所關注的互聯網范圍內,針對需要身份認證的靜態網絡媒體事先發布信息提取工作。
2.3.2 內嵌腳本語言片段的動態網頁信息獲取
動態網頁主體內容及其內嵌URL信息完全封裝于網頁源文件中的腳本語言片段內,如圖2-11所示。當通過網絡交互重構獲得動態網頁發布信息時,無法直接使用基于HTML標記匹配方法提取網頁主體內容及其內嵌URL信息。在這種情況下,可以先把動態網頁中包含的所有腳本語言片段傳遞給Mozilla瀏覽器的腳本解釋組件——SpiderMonkey,或獨立腳本解釋引擎——Rhino,實現動態腳本解析并獲得腳本片段所對應的靜態網頁內容,進而按照靜態網頁信息獲取方法完成動態網頁及其內嵌URL發布內容的獲取工作。

圖2-11 動態網頁主體內容封裝于源文件腳本語言片段中
鑒于當前JavaScript廣泛應用于動態網頁的編寫,本節主要講解如何基于腳本解釋引擎Rhino,面向包含JavaScript的動態網頁實現發布信息獲取。不過在這以前,首先介紹利用文檔對象模型DOM樹,提取動態網頁所含腳本語言片段的具體方法。該方法同樣適用于提取靜態網頁主體內容,以及網頁內嵌URL信息。
(1)利用HTML DOM樹提取動態網頁內的腳本語言片段
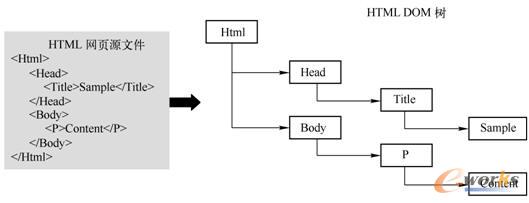
文檔對象模型DOM是以層次結構組織的結點或信息片段集合,它提供跨平臺并且可應用于不同編程語言的標準程序接口。DOM把文檔轉換成樹形結構,使文檔中的每個部分都成為DOM樹的結點。HTML DOM是專門應用于HTML/XHTML的文檔對象模型,主要包含Window、Document、Location、Screen、Navigator與History等HTML DOM對象。HTML網頁與HTML DOM樹間的對應關系如圖2-12所示。

圖2-12 HTML網頁對應的HTML DOM樹
HTML網頁對應的HTML DOM樹存儲于瀏覽器內存對象中,該對象實現了包含若干方法的標準程序接口。網頁開發人員可以通過相應接口,對HTML DOM樹上的每個結點進行遍歷、查詢、修改或刪除等操作,從而動態訪問和實時更新HTML網頁的內容、結構與樣式。
動態HTML網頁的腳本語言片段通常書寫于 “ < Script > 與 < / Script > ” 標記對中,而特定的JavaScript腳本語言片段可以使用 “ JavaScript : ” 在片段開始處進行標記。因此可以在HTML DOM樹中,通過遍歷標記腳本片段的 “ Script ” 結點或 “ JavaScript :”結點,獲得動態HTML網頁內包含的所有腳本語言片段。同理,可以通過查詢“Body”結點,獲得靜態網頁主體內容。另外,由于靜態網頁內嵌網絡超鏈接地址通常位于 “ < a href > 和 < / a > ” 標記對中,可以通過遍歷“A”結點,獲得靜態網頁內嵌URL信息。
(2)基于Rhino實現JavaScript動態網頁信息獲取
正如上節所述,遍歷HTML DOM樹可以得到JavaScript動態網頁所包含的腳本片段。為了實現JavaScript網頁發布信息的獲取,需要把提取到的JavaScript片段輸入獨立解釋引擎Rhino實現動態腳本解析,獲得腳本片段所對應的靜態網頁形式,并最終完成JavaScript動態網頁發布信息獲取工作,如圖2-13所示。

圖2-13 基于Rhino實現JavaScript動態網頁發布信息獲取
在Rhino進行JavaScript網頁動態腳本解析過程中,需要首先完成腳本片段包含的所有對象初始化操作,然后按照動態網頁加載過程順序執行JavaScript腳本片段。
1.對象初始化
作為腳本解釋引擎,Rhino雖然可以直接識別JavaScript語言內置對象與動態網頁腳本片段自定義對象,并自動調用可識別對象定義的方法,但是它無法識別與調用某些特殊對象定義的方法。在腳本解釋引擎對象初始化階段,Rhino無法識別的特殊對象主要是指上文提到的Window、Document、Location、Screen、Navigator與History等HTML DOM對象。
因此,在啟動Rhino順序執行JavaScript片段前,首先需要自定義腳本片段所含HTML DOM對象方法的具體功能,完成HTML DOM對象的本地創建工作,如圖2-14所示。隨著Ajax機制在Web 2.0應用中的不斷普及,多數動態網頁還選擇Ajax技術調用靜態文本信息。對于包含Ajax機制的動態網頁,在對象初始化階段,還需要附加對Ajax機制中XmlHttpRequest對象方法的自定義。

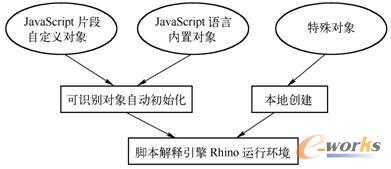
圖2-14 腳本解釋引擎Rhino對象初始化
在對象初始化階段進行Rhino無法識別的特殊對象本地創建,就是在Rhino運行環境中定義特殊對象方法函數的具體功能。例如,HTML DOM對象Window方法函數Open的參數是動態頁面內嵌URL信息,默認功能是新建瀏覽器窗口顯示該URL發布內容。在Window對象Open方法的本地創建過程中,可在Rhino運行環境中自定義該方法的功能,把對應URL信息置入信息獲取環節的URL隊列,等待進行信息獲取操作。相應地,HTML DOM對象Document方法函數Write的參數是靜態網頁信息,默認功能是在當前瀏覽器窗口中顯示靜態網頁發布內容。可在Document對象Write方法功能自定義時說明該方法,用于把靜態網頁信息寫入位于信息采集端的特定文件中。
在Rhino進行JavaScript片段解析過程中,如果遇到無法直接識別的特殊對象,它會在運行環境中尋找該對象方法函數的具體定義,即調用特殊對象在本地創建時聲明的方法功能。
2.Rhino執行JavaScript腳本片段
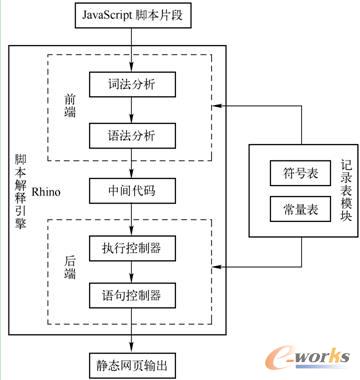
在按照動態網頁加載過程順序執行JavaScript腳本片段過程中,腳本解釋引擎Rhino邏輯上可以分為前端環節和后端環節兩部分。前端環節順序進行詞法及語法分析,其中語法分析產生語法樹,前端環節正是基于語法樹生成中間代碼。前端環節產生的中間代碼就是后端環節需要解釋執行的目標代碼,后端環節對于中間代碼解釋執行的最終輸出是JavaScript腳本片段對應的靜態網頁信息。腳本片段變量信息統一存儲于記錄表模塊的符號表中,常量信息及對象屬性名信息存儲于記錄表模塊的常量表中,記錄表模塊貫穿腳本片段解釋全過程,如圖2-15所示。

圖2-15 JavaScript腳本片段在Rhino中的執行過程
Rhino按照加載過程順序執行JavaScript動態網頁腳本片段后的輸出,是腳本片段所對應的靜態網頁形式。在此基礎上,可以利用傳統的HTML標記匹配方法,也可以通過遍歷靜態網頁的HTML DOM樹,獲得靜態網頁主體內容,提取網頁內嵌URL信息并置入待獲取URL隊列,從而最終完成JavaScript動態網頁發布信息的獲取工作。
2.3.3 基于瀏覽器模擬實現網絡媒體信息獲取
之前介紹的網絡媒體信息獲取方法的技術實質,可以統一歸屬于采用網絡交互重構機制實現網絡媒體信息獲取。一方面,在面向需要身份認證的靜態網頁實現發布信息獲取過程中,網絡媒體信息獲取環節通過網絡交互重構完整實現身份認證過程與信息請求/響應過程;另一方面,為了實現動態網頁發布信息的獲取,在通過網絡交互重構取得動態網頁發布內容后,首先需要基于獨立解釋引擎實現動態腳本片段解析,獲得動態網頁所對應的靜態網頁形態,進而繼續采用網絡交互重構機制實現靜態網頁主體內容與內嵌URL發布信息的獲取。
網絡交互重構機制是網絡媒體信息獲取的一般性方法,從理論上講,只要掌握網絡通信協議的信息交互過程,就可以通過網絡交互重構實現對應協議發布信息獲取。但是,隨著網絡應用的逐步深入、網絡媒體發布形態的不斷推陳出新,不同網絡媒體信息交互過程存在著極大差別。同時,新型網絡通信協議正在不斷得到應用,而部分網絡通信協議,尤其是視/音頻信息的網絡交互過程并未對外公開發布。
因此,在通過網絡交互重構實現網絡媒體信息獲取過程中,需要對不同網絡媒體逐一進行網絡信息交互重構,其信息獲取技術實現的工作量異常龐大。與此同時,對于網絡交互過程尚處于保密階段的部分網絡通信協議而言,無法直接通過網絡交互重構實現對應協議發布信息獲取。
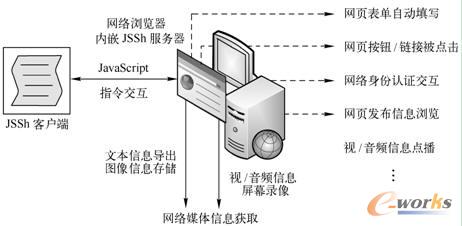
正是由于通過網絡交互重構機制實現媒體信息獲取存在相當程度的技術局限性,在Web網站自動化功能/性能測試的啟發下,瀏覽器模擬技術在網絡媒體信息獲取環節正得到越來越廣泛的應用。基于瀏覽器模擬實現網絡媒體發布信息獲取的技術,實現過程是利用典型的JSSh客戶端向內嵌JSSh服務器的網絡瀏覽器發送JavaScript指令,指示網絡瀏覽器開展網頁表單自動填寫、網頁按鈕/鏈接被點擊、網絡身份認證交互、網發布頁信息瀏覽,以及視/音頻信息點播等系列操作。
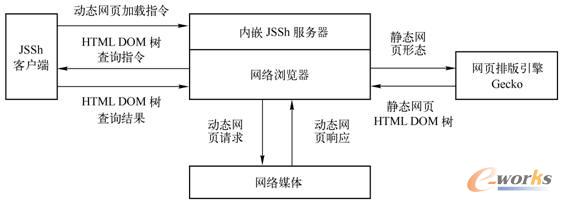
在此基礎上,JSSh客戶端進一步要求網絡瀏覽器導出網頁文本內容、存儲網頁圖像信息,或在用于信息獲取的計算機上對正在播放的視/音頻信息進行屏幕錄像,最終面向各種類型的網絡內容、各種形態的網絡媒體實現發布信息獲取,如圖2-16所示。

圖2-16 基于瀏覽器模擬實現網絡媒體信息獲取
1.內嵌JSSh服務器的Firefox瀏覽器
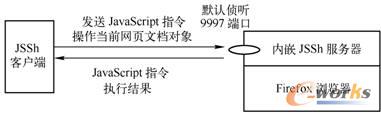
Mozilla Firefox屬于典型的內嵌JSSh服務器的開源瀏覽器,它將JSSh服務器作為自身的附加組件。外部應用程序——JSSh客戶端可與Firefox瀏覽器內嵌的JSSh服務器(默認偵聽9997端口)建立通信連接,并向其發送JavaScript指令,指示Firefox操作當前網頁的文檔對象,如圖2-17所示。內嵌JSSh服務器的Firefox順序執行來自JSSh客戶端的JavaScript指令,其整體過程與Firefox解析動態網頁內的JavaScript腳本片段類似。

圖2-17 JSSh服務器與客戶端間的JavaScript指令交互
2.典型JSSh客戶端——FireWatir
作為典型的JSSh客戶端,FireWatir廣泛應用于Web網站功能和性能自動化測試。FireWatir是基于腳本語言Ruby編寫的,可通過發送JavaScript指令,指示內嵌JSSh 服務器的網絡瀏覽器(例如Mozilla Firefox)進行網頁表單填寫、按鈕/鏈接點擊,以及網頁內容瀏覽等系列操作。另外,FireWatir通過JavaScript指令還可以方便地操縱瀏覽器加載網頁的DOM對象,從而導出網頁主體內容,實現網絡媒體信息的獲取。
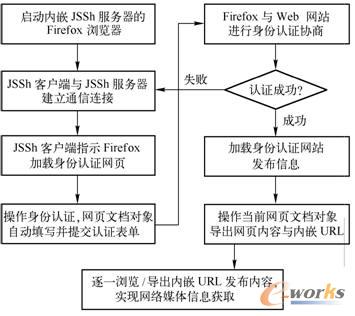
(1)基于瀏覽器模擬實現身份認證與網站信息采集
當前Web網站主要通過填寫并提交HTTP網頁上的認證表單,實現網絡客戶端身份認證。因此,網絡媒體信息獲取環節可以通過JSSh客戶端向內嵌JSSh服務器的Firefox瀏覽器發送JavaScript指令,指示瀏覽器自動填寫網頁上的身份認證表單,并點擊相應按鈕提交身份認證請求。身份認證協商過程即身份認證網絡交互過程,是由瀏覽器自行處理的,整個過程如同正在瀏覽網絡的用戶與Web網站進行身份認證網絡交互。
在身份認證成功后,JSSh客戶端繼續向內嵌JSSh服務器發送JavaScript指令,指示瀏覽器加載身份認證網站發布信息。瀏覽器自行完成用于發布信息請求的網絡交互,并告知JSSh客戶端網站發布頁面加載完成。在此基礎上,JSSh客戶端指示瀏覽器導出當前加載網頁主體內容,并對網頁內嵌URL逐一進行點擊瀏覽與內容導出,最終完成對于身份認證網站發布信息的獲取工作。
1)身份認證表單自動填寫。在實現HTTP認證網頁身份認證表單的自動填寫前,首先需要識別身份認證表單元素,即身份認證表單所涉及的HTTP對象——用于用戶名、密碼信息輸入的文本框對象類型與對象名稱。在此基礎上,可以使用已在目標媒體上申請得到的用戶名、密碼信息,根據腳本語言Ruby的語法格式,構建并向JSSh服務器發送用于身份認證表單自動填寫的JavaScript指令,指示內嵌JSSh服務器的網絡瀏覽器,從而完成身份認證表單的自動填寫。
在基于瀏覽器模擬實現身份認證表單自動填寫的技術實現過程中,只需根據不同網絡媒體認證表單元素的區別,構建用于認證表單自動填寫的JavaScript指令即可。在指示網絡瀏覽器完成認證表單自動填寫后,身份認證網絡交互過程全部由瀏覽器自行完成。這與通過網絡交互重構實現身份認證與網站發布信息獲取期間,需要針對不同網絡媒體重構及不同網絡交互過程相比,功能實現的復雜度顯著降低,技術方案的普適性明顯提高。
2)身份認證協商與發布信息獲取。在JSSh客戶端完成身份認證表單自動填寫與提交后,網絡瀏覽器轉向與Web網站進行身份認證協商,這期間不再需要JSSh客戶端繼續參與。在瀏覽器成功完成網絡身份認證后,JSSh客戶端繼續指示JSSh服務器加載身份認證與網站發布信息,并進一步通過JavaScript指令操作所加載網頁的文檔對象,提取網頁主體內容與網頁內嵌URL信息。內嵌JSSh服務器的瀏覽器在JSSh客戶端的指示下,逐一瀏覽并導出當前網頁內嵌URL所對應的網頁主體內容,最終完成身份認證網站發布信息獲取工作,如圖2-18所示。
(2)基于瀏覽器模擬實現動態網頁信息獲取
采用瀏覽器模擬技術進行動態網頁發布信息獲取,首先需要由JSSh客戶端通過JavaScript指令,指示內嵌JSSh服務器的網絡瀏覽器加載動態網頁發布信息。在獲得網絡媒體關于動態網頁的響應信息后,瀏覽器自動完成對于動態網頁內各類腳本片段的解析工作,從而獲得動態網頁所對應的靜態網頁形態。該階段不再只是針對具體的腳本語言(例如JavaScript)進行動態腳本片段解析。凡是能在通用瀏覽器中正常瀏覽的動態網頁,其包含的任何腳本片段都可以基于瀏覽器模擬技術實現動態腳本解析。

圖2-18 基于瀏覽器模擬實現身份認證協商與發布信息獲取
在此基礎上,瀏覽器進一步通過自身包含的網頁排版引擎Gecko,生成靜態網頁的HTML DOM樹。然后JSSh客戶端可以通過JavaScript指令操作靜態網頁的HTML DOM樹,逐一導出靜態網頁及其內嵌URL所對應的發布內容,最終完成動態網頁發布信息的獲取工作,如圖2-19所示。

圖2-19 基于瀏覽器模擬實現動態網頁發布信息的獲取
在通過Rhino實現JavaScript動態網頁發布信息的獲取時,首先需要基于網絡交互重構獲取動態網頁發布內容,并進一步遍歷動態網頁HTML DOM樹,提取網頁所含JavaScript腳本片段。在對JavaScript腳本片段中的HTML DOM對象實現本地創建后, Rhino按照動態網頁加載過程順序執行JavaScript腳本片段,然后輸出動態網頁所對應的靜態網頁形態,最終實現動態腳本解析。
與其對應,在基于瀏覽器模擬實現動態網頁信息獲取過程中,動態網頁發布內容獲取與動態網頁腳本片段解析工作全由瀏覽器自行完成。JSSh客戶端只是通過JavaScript指令指示網絡瀏覽器加載動態網頁,并在JSSh服務器告知與所請求的動態網頁對應的靜態網頁形態加載成功后,繼續通過JavaScript指令操作當前網頁HTML DOM樹獲取動態網頁發布信息。整體過程與JSSh客戶端指示瀏覽器加載靜態網頁,并無實質區別。
(3)利用瀏覽器模擬進行網絡媒體信息獲取的技術優勢
一方面,與通過網絡交互重構實現網絡媒體信息獲取不同,在基于瀏覽器模擬進行網絡媒體信息獲取過程中,與身份認證、信息請求相關的網絡交互過程,與腳本解析、HTML DOM樹生成相關的網頁處理過程,全都是在JSSh客戶端的指示下,由內嵌JSSh服務器的網絡瀏覽器自行完成。網絡媒體信息獲取環節不再需要針對不同網絡媒體,重復實現網絡交互重構機制,從而有效降低了網絡媒體信息獲取工作的復雜度,顯著提高了網絡媒體信息獲取機制的普適性。
另一方面,在面對網絡交互過程極為復雜,甚至網絡交互方式并未對外公開的視/音頻信息時,可以基于瀏覽器模擬機制實現視/音頻內容自動點播,并對正在播放的視/音頻流進行屏幕錄像,最終完成視/音頻信息的統一獲取。在這種情況下,所有能夠通過網絡瀏覽器得到的,各種形態、各個類型的互聯網信息,都可以采用瀏覽器模擬技術實現網絡媒體發布信息的獲取,這也是本書將這類互聯網公開傳播信息統稱為網絡媒體信息的根本原因。
2.4 網絡通信信息獲取方案
使用特定客戶端進行網絡通信時所傳輸的互聯網信息屬于網絡通信信息,這類信息包含使用客戶端軟件(例如,Microsoft Outlook、FoxMail等)收發電子郵件,基于即時通信軟件進行網上聊天,采用金融機構發布的客戶端進行網上財經交易等。與網絡媒體以廣播方式向互聯網客戶端傳播信息不同,多數網絡通信客戶端以對等的、點對點的方式進行互聯網通信交互。因此在面向網絡通信信息進行互聯網交互內容獲取時,無法直接借鑒之前提到的網絡媒體信息獲取方法,進行網絡通信信息獲取。
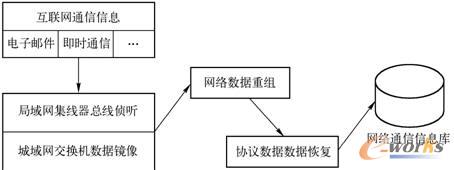
當前網絡通信信息獲取過程主要涉及網絡通信信息鏡像、網絡交互數據重組、通信協議數據恢復、網絡通信信息存儲等技術環節。網絡通信信息獲取主要通過局域網總線數據偵聽,城域網(例如數字社區,擁有互聯網接入的公寓區等)三層交換機通信端口數據導出的方式,實現包含網絡通信信息在內的互聯網交互數據鏡像。
在此基礎上,網絡通信信息獲取機制選擇在OSI/RM網絡層針對具體的互聯網客戶端,實現特定協議的網絡通信數據包重組。對于明文傳輸且公開發布協議交互過程的網絡通信協議,信息獲取機制通過協議數據恢復獲得通信交互內容,并將其存入網絡通信信息庫,實現網絡通信信息獲取,如圖2-20所示。不過,在網絡通信信息通過密文傳輸的情況下,或者部分網絡通信協議尚未公開協議交互過程時,網絡信息獲取環節無法通過協議數據恢復獲得網絡通信信息。
需要特別說明的是,在使用特定客戶端進行網絡通信交互時,所傳輸的網絡信息并不算是互聯網公開傳播信息。因此在沒有得到網絡通信當事人或網絡監管部門授權的情況下,本書并不建議面向屬于個人隱私范疇的網絡通信信息進行內容鏡像與信息獲取嘗試。

圖2-20 網絡通信信息獲取流程
2.5 本章小結
隨著網絡基礎建設不斷深入、網絡通信應用不斷普及,互聯網已經成為繼報紙、廣播與電視媒體以后的第4大信息發布平臺。正是由于這一原因,本節在講解信息內容的獲取時,選擇以互聯網傳播信息作為內容獲取的工作對象。根據互聯網傳播信息是否可以使用通用網絡瀏覽器直接獲得,本章將互聯網信息分成網絡媒體信息與網絡通信信息兩大類型。
在此基礎上,本節主要針對網絡媒體信息進行內容獲取的一般性原理介紹,并講解通過網絡交互重構實現需要身份認證的靜態網絡媒體信息獲取的方法;基于腳本解釋引擎實現動態網頁發布信息獲取的方法,以及利用瀏覽器模擬技術對各類網絡媒體信息統一,實現信息獲取的具體辦法。出于章節敘述內容的全面性考慮,本章最后還對于并不屬于公開傳播范疇的網絡通信信息進行了簡要內容獲取方案介紹。
核心關注:拓步ERP系統平臺是覆蓋了眾多的業務領域、行業應用,蘊涵了豐富的ERP管理思想,集成了ERP軟件業務管理理念,功能涉及供應鏈、成本、制造、CRM、HR等眾多業務領域的管理,全面涵蓋了企業關注ERP管理系統的核心領域,是眾多中小企業信息化建設首選的ERP管理軟件信賴品牌。
轉載請注明出處:拓步ERP資訊網http://www.guhuozai8.cn/
本文標題:信息內容安全管理及應用(二)