iOS 9的頁面用了一種我們不能復現的方式去展示一個活動視圖控制器,并且當從內部表單和彈窗呈現操作列表和活動視圖控制器時UIKit的行為一開始看起來不那么連貫。我們提交了兩份Radars給蘋果:Can't show activity view controller filling a form sheet 和 Reading an alert controller's popov
ERPresentationController property changes behavior.
iOS的人機交互指南聲明:
不要在一個彈窗上展示一個模態視圖。 由于一個警告彈窗可能是一個異常,所以不應該在這上面展現任何東西。極少數情況下,當你真的需要在一個動作導致彈窗后展示一個模態視圖時,應該先把彈窗關閉掉再進行展示。
并且
一次只展示一個彈窗。 展示多個彈窗會讓交互變得雜亂并讓人產生疑惑。千萬不要展示一個級聯或者有層次結構的彈窗,一個從另一個里面產生的那種。如果你需要展示一個新的彈窗,首先關閉已經彈出的那個。
在橫向水平的普通環境和全屏緊湊的環境下具有彈窗樣式的視圖控制器都應該呈現為彈窗。具有操作列表樣式的UIActivityViewController和UIAlertController都遵守相同的規則:展示為彈窗或者一個上拉式表。所以如果一個彈窗展示一個活動視圖控制器或者一個操作列表到底會發生什么?這個人機交互指南文檔的說法好像有點矛盾。
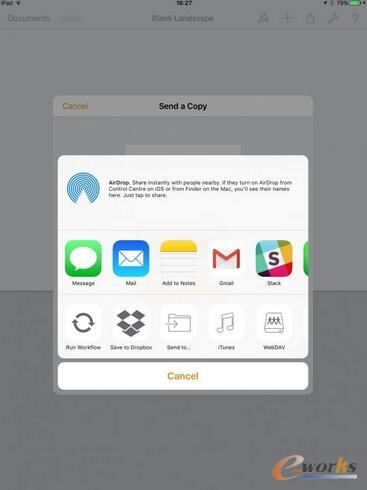
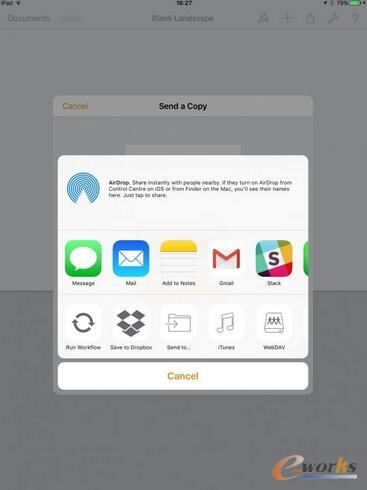
在iOS 9頁面的一個相關說明里,我們注意到在一個表單的視圖控制器展示了一個填充了這個表單的UIActivityViewController,想知道這是不是一個我們之前沒有留意到的默認行為呢?又或者它是不是一個我們可以自定義實現的東西?
對于大多數視圖控制器來說,在里面展示一個彈窗或者表單需要將當前視圖控制器的modalPresentationStyle設置為currentContext或者overCurrentContext。但對于某些像UIActivityViewController和UIAlertController這種UIKit提供的視圖控制器來說,它們已經被賦予了自己的樣式,modalPresentationStyle的變化將被忽略掉。
一般,UIActivityViewController會在常規寬度下展示為彈窗,在緊湊寬度下變成一個透明的表。但是如果一個常規寬度的視圖控制器要從一個緊湊寬度的視圖控制器里展示會怎么樣呢?這種情況會在一個有表格或者彈窗的modalPresentationStyle的視圖控制器要在iPad上展示,或者它是一個使用了overrideTraitCollection屬性的自定義展示控制器,然后這個控制器展示了一個UIActivityViewController。
操作列表
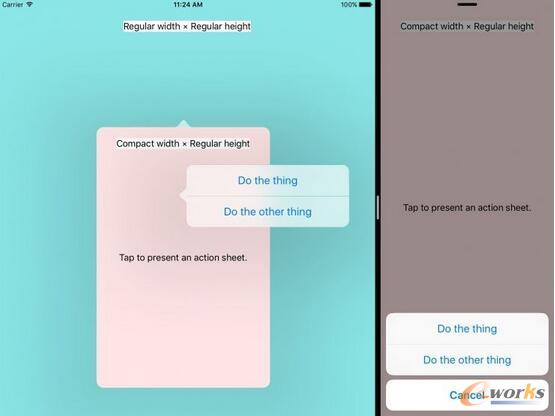
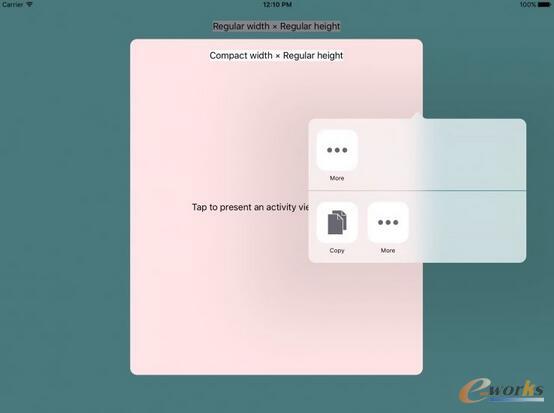
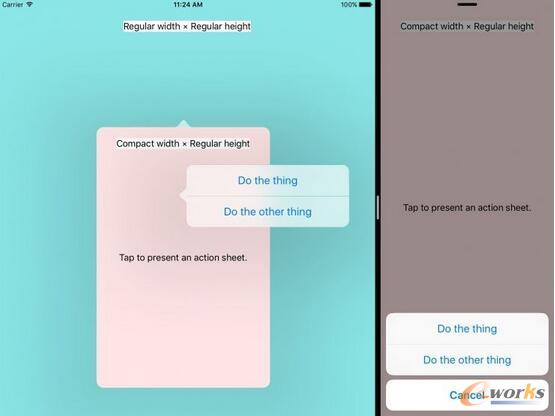
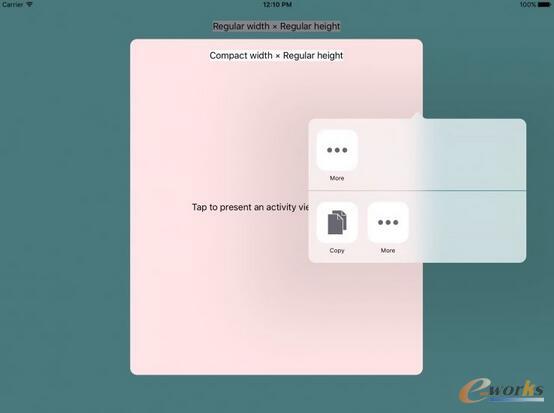
首先我們來看看UIAlertController。圖中根視圖控制器(青色)用彈窗樣式(下方,通過切分視圖行為以作參考)展示了第二個用表單樣式(上方)的視圖控制器(粉色)。然后第二個視圖控制器展示了一個操作列表樣式的警告控制器。
雖然我們想要用列表的展示樣式去展示操作列表(而不是彈窗),但因為關注點分離的優勢,我設置了警告控制器的popov
ERPresentationController.sourceView和popov
ERPresentationController.sourceRect,視圖控制器不應該對它怎么展示作出假設。它應該在app的其他部分進行全屏展示,視圖控制器不應該控制這些行為。
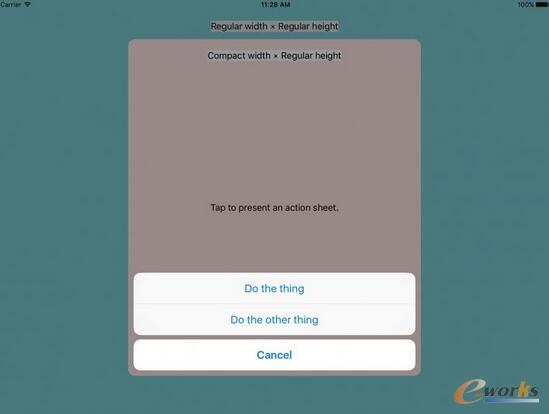
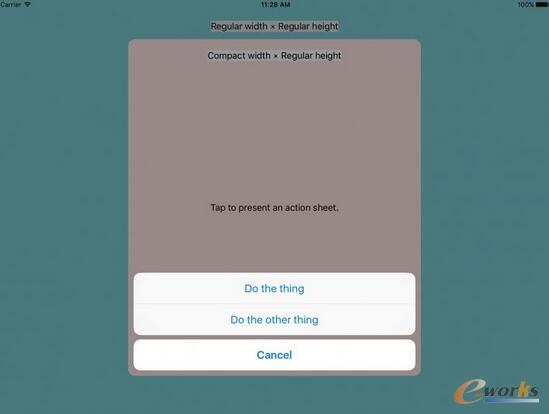
出于好奇,我嘗試注釋掉了popoverPresentationController的定義,發生了讓我意想不到的情況:
原來只讀取警告控制器的popoverPresentationController屬性會導致即使是從一個緊湊寬度環境下呈現它也會展示為一個彈窗。如果你想這么做,請一定要確保好視圖控制器展現的前后環境,因為如果你想從常規寬度的環境展現一個沒有設置彈窗源碼的警告控制器,UIKit就會拋出一個異常。切記在展現觸發的時候即使呈現視圖控制器是在一個緊湊寬度環境下,當展示被激活的時候它還是有可能發生改變。
我提交了一個rdar:Reading an alert controller's popoverPresentationController property changes behavior.
活動視圖控制器
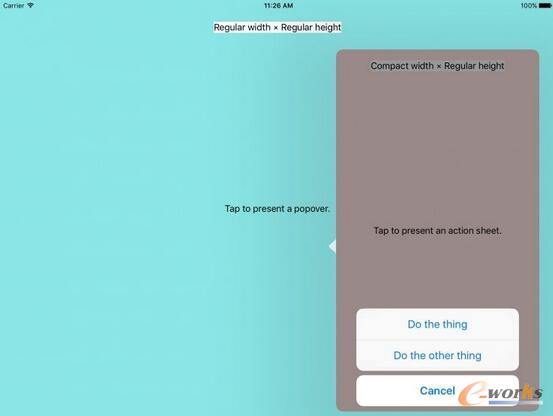
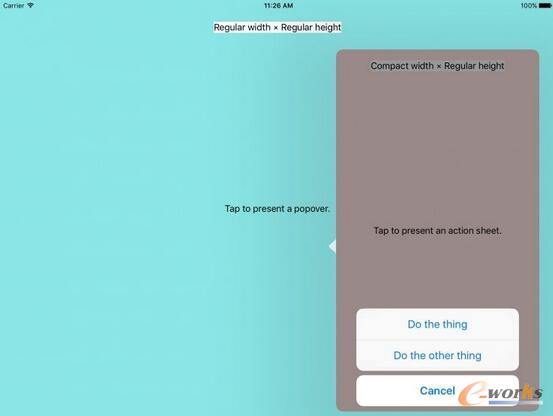
用UIActivityViewController做同樣的事情,并指定彈窗源碼信息,出現下面的情況:
不同于頁面的行為,我發現表單把這個活動視圖控制器展示為一個彈窗,彈窗將活動視圖控制器展示在表單上。這是在iOS 10的新行為,iOS 9里,是從另一個彈窗展示一個彈窗。
用同樣不訪問popoverPresentationController的技巧導致UIKit拋出一個異常說“必須為這個彈窗提供位置信息”。
結論
我們發現當UIKit的視圖控制器是從一個展示在常規寬度環境的緊湊寬度的環境中展示時行為會變得很混亂。彈窗展現的一般規則是在常規寬度下展示為彈窗,在緊湊寬度下為全屏(盡管結合當前上下環境更有意義)。操作列表和活動視圖控制器的展示有點像彈窗的展示,但不要完全按照一般的規則來展示。
實際的行為看起來像是和人機交互指南說的一樣,并很大程度上忽略了特征集合的Size類。UIKit不會在操作列表的異常警告上展現一個彈窗。Size類并不能控制所有的東西。
我們不能重現頁面(Pages)的行為。對于我們來說,當一個表單展示一個活動視圖控制器時,它將展示為彈窗。我把這個問題報告給了Apple(Radar:Can't show activity view controller filling a form sheet)。
轉載請注明出處:拓步ERP資訊網http://www.guhuozai8.cn/
本文標題:iOS開發中,如何解決彈窗設計問題?
本文網址:http://www.guhuozai8.cn/html/support/11121519853.html