設(shè)計(jì)師們都知道設(shè)計(jì)的目的不只是為了讓產(chǎn)品看起來(lái)好看。無(wú)論是網(wǎng)站還是app,如何黏住用戶,同樣是設(shè)計(jì)所需要考慮的方面。設(shè)計(jì)就像是一次對(duì)話,導(dǎo)航也是一次對(duì)話。因?yàn)槿绻愕挠脩粼谀愕木W(wǎng)站或者app迷路的話,設(shè)計(jì)得再好也沒(méi)有用。
為什么底部導(dǎo)航如此重要?
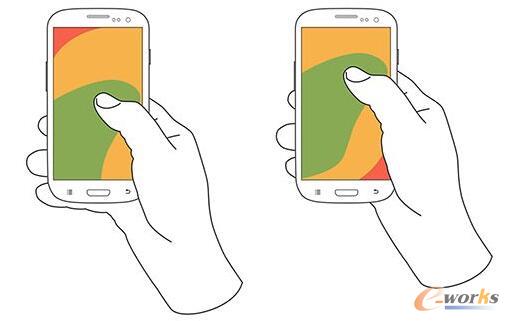
Steven Hoober在他關(guān)于移動(dòng)設(shè)備使用的研究中指出,49%的人依賴他們的一個(gè)拇指在手機(jī)上完成所有操作。下面的圖中,手機(jī)屏幕里的圖案依據(jù)顏色的不同分別代表著人們?cè)趩问钟|摸時(shí)的難易程度。綠色代表用戶比較容易觸摸到的區(qū)域;黃色區(qū)域表示需要用戶夠著才能觸摸到;紅色的區(qū)域則需要用戶改變握持設(shè)備的姿勢(shì)才可以觸摸到。
圖1 Representation of the comfort of a person’s one-handed reach on a smartphone
把重要及常用的操作放在屏幕下方是很重要的,因?yàn)橛靡恢荒粗缚梢院苁娣赜|摸到。
Tab Bar
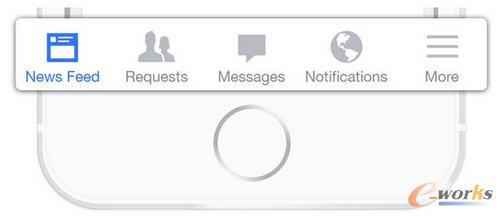
很多app都遵循這個(gè)方法,把Bottom Navigation(別名Tab Bar)作為app的最重要特征。例如,F(xiàn)acebook把主要的幾個(gè)核心功能放在一個(gè)導(dǎo)航,通過(guò)一次點(diǎn)擊就能在功能間快速切換。
圖2 Facebook bottom tab bar for iOS
個(gè)底部導(dǎo)航設(shè)計(jì)的關(guān)鍵點(diǎn)
導(dǎo)航通常帶領(lǐng)用戶去到他們想去的地方。底部導(dǎo)航應(yīng)該用于到達(dá)幾個(gè)重要性相近的頂級(jí)頁(yè)面。這些頁(yè)面要求可以從app中的任意位置直接進(jìn)入。
好的底部導(dǎo)航設(shè)計(jì)遵循以下三個(gè)原則:
1. 僅展示最重要的功能
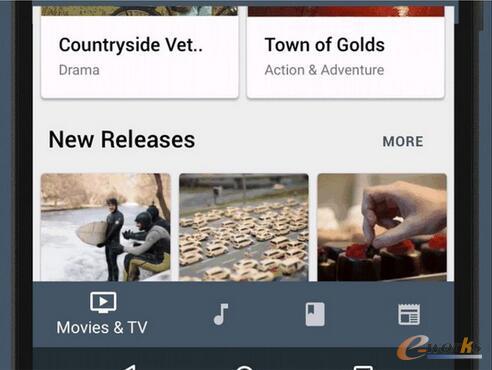
圖3 展示最重要的功能
在底部導(dǎo)航中放置三到五個(gè)功能。如果超過(guò)五個(gè),標(biāo)簽間觸控的區(qū)域會(huì)太近,導(dǎo)致用戶難以點(diǎn)擊到自己想要的那個(gè)。另外一點(diǎn),功能太多會(huì)讓你的app變得復(fù)雜。
圖4 展示最重要的功能
如果你的導(dǎo)航超過(guò)五個(gè)功能,請(qǐng)?jiān)谄渌胤教峁┛梢赃M(jìn)入的通道而不是把它們都放在底部導(dǎo)航當(dāng)中。
避免可滾動(dòng)的內(nèi)容
部分隱藏的導(dǎo)航對(duì)于小屏來(lái)說(shuō)看起來(lái)是個(gè)不錯(cuò)的解決辦法——你不用擔(dān)心有限的屏幕尺寸,只需要將導(dǎo)航中的選項(xiàng)隱藏在可滾動(dòng)的導(dǎo)航條中。但是這些可滾動(dòng)查看的內(nèi)容是低效的,因?yàn)樵谀惚辉试S查看自己想要的選項(xiàng)之前,你得滑動(dòng)導(dǎo)航欄。
圖5 避免可滾動(dòng)的內(nèi)容
2.告訴用戶現(xiàn)在的位置
未能顯示當(dāng)前位置可能是app菜單中最常見(jiàn)的一個(gè)錯(cuò)誤。“我在哪?”是一次好的導(dǎo)航需要回答用戶的基本問(wèn)題之一。
在不依靠任何外部的提示的情況下,基于第一眼的認(rèn)知,用戶應(yīng)該知道如何從A點(diǎn)去到B點(diǎn)。你應(yīng)該利用正確的可視化的提示(圖標(biāo)、標(biāo)簽和顏色),這樣導(dǎo)航才不需要任何其他的解釋。
圖標(biāo)
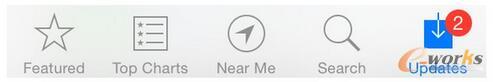
因?yàn)榈撞繉?dǎo)航上的功能是以圖標(biāo)呈現(xiàn)的,所以圖標(biāo)所代表的含義要能恰當(dāng)?shù)姆磻?yīng)這個(gè)功能。有一類統(tǒng)一的圖標(biāo)用戶十分了解,這類圖標(biāo)通常代表搜索、郵件、打印等功能。但不幸這類“通用”的圖標(biāo)比較少。app設(shè)計(jì)師經(jīng)常把功能藏在很難辨認(rèn)其含義的圖標(biāo)之后。
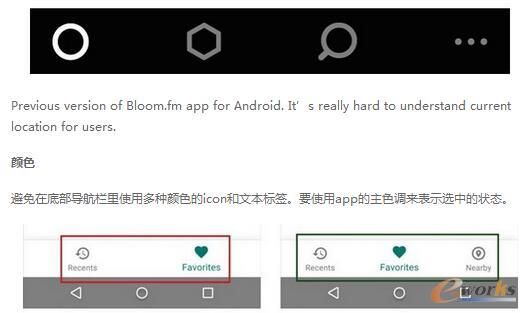
圖6 底部導(dǎo)航上的功能
Previous version of Bloom.fm app for Android. It’s really hard to understand current location for users.
顏色
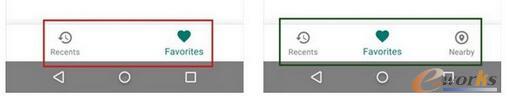
避免在底部導(dǎo)航欄里使用多種顏色的icon和文本標(biāo)簽。要使用app的主色調(diào)來(lái)表示選中的狀態(tài)。
圖7 使用app的主色調(diào)來(lái)表示選中的狀態(tài)
L:Different colored icons makes your app look like a christmas tree.
R:Use only one primary color insead.
遵循一個(gè)簡(jiǎn)單的原則,以app的主色來(lái)給當(dāng)前在底部導(dǎo)航選中的標(biāo)簽上色(包括icon和文本)。
圖8 以app的主色來(lái)給當(dāng)前在底部導(dǎo)航選中的標(biāo)簽上色
Bottom bar menu in Twitter app for iOS. Messages view is active.
如果底部導(dǎo)航欄已經(jīng)有顏色,那就以黑色或者白色來(lái)給icon上色。
與用戶對(duì)話,移動(dòng)應(yīng)用的底部導(dǎo)航如何設(shè)計(jì)?
L:Avoid pairing colored icons with a colored bottom navigation bar.
R:Use black or white iconography.
文本標(biāo)簽
文本標(biāo)簽應(yīng)該為導(dǎo)航的icon提供簡(jiǎn)短和有效的定義。避免長(zhǎng)標(biāo)簽,因?yàn)樗麄儠?huì)被縮略或者換行。
圖9 文本標(biāo)簽應(yīng)該為導(dǎo)航的icon提供簡(jiǎn)短和有效的定義
Avoid wrapping, truncating and shrinking text labels.
菜單上的元素應(yīng)該能夠很容易被辨識(shí)。當(dāng)用戶點(diǎn)擊某一元素時(shí)他們應(yīng)能夠精確地了解到發(fā)生什么。
目標(biāo)區(qū)域尺寸
讓目標(biāo)區(qū)域盡可能大,使用戶能夠輕松觸摸或點(diǎn)擊。依據(jù)按鈕總數(shù)決定每個(gè)按鈕的寬度。讓每個(gè)按鈕的操作區(qū)域盡可能寬。
安卓平臺(tái)設(shè)計(jì)規(guī)范中對(duì)移動(dòng)端底部導(dǎo)航操作區(qū)域的大小有如下建議:
圖10 安卓平臺(tái)設(shè)計(jì)規(guī)范中對(duì)移動(dòng)端底部導(dǎo)航操作區(qū)域的大小有如下建議
Fixed bottom navigation bar on mobile. Units in density-independent pixels (dp).
Source: Material Design.
Tab上的角標(biāo)
你可以在icon上加角標(biāo)來(lái)表示有新信息。
圖11 icon上加角標(biāo)
Consider badging a tab bar icon to communicate unobtrusively.
3.讓導(dǎo)航一目了然
優(yōu)秀的導(dǎo)航應(yīng)該讓用戶感覺(jué)是一張無(wú)形的手在指引著他們的行程。畢竟,就算是再引人注目的內(nèi)容,如果人們找不到,也是白搭。
行為
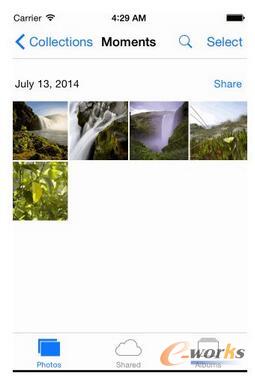
每個(gè)導(dǎo)航按鈕都應(yīng)該鏈接到目標(biāo)頁(yè)面,而不能打開(kāi)新菜單或者其他彈窗。點(diǎn)擊導(dǎo)航按鈕應(yīng)該引導(dǎo)用戶直接去到相關(guān)內(nèi)容,或者在當(dāng)前內(nèi)容里刷新新內(nèi)容。
圖12 每個(gè)導(dǎo)航按鈕都應(yīng)該鏈接到目標(biāo)頁(yè)面
不要用標(biāo)簽欄讓用戶操控當(dāng)前頁(yè)面當(dāng)中的元素,如果你想提供操作權(quán)限,請(qǐng)用toolbar代替。
圖13 如果你想提供操作權(quán)限,請(qǐng)用toolbar代替
Toolbar for iOS.
力求一致
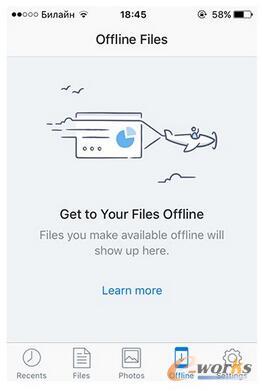
當(dāng)某一功能不可用時(shí)無(wú)需移除該功能Tab。因?yàn)槿绻阍谀承┣闆r下移除而在另外一些情況下又沒(méi)有移除的話,會(huì)讓你app的UI變得十分不穩(wěn)定而且不可預(yù)知。最佳的解決辦法是讓所有Tab都存在,在tab內(nèi)容不可用時(shí)對(duì)其進(jìn)行解釋。舉個(gè)例子,在用戶沒(méi)有離線文件的情況下,Dropbox的離線Tab依舊存在,它在屏幕上解釋了如何獲取離線文件。這種叫做空白狀態(tài)。
圖14 屏幕上解釋了如何獲取離線文件
Empty state screen for Dropbox app.
隱藏
如果屏幕使用feed流形式,在人們滑動(dòng)獲取新內(nèi)容的時(shí)候?qū)?dǎo)航隱藏,當(dāng)他們?cè)噲D返回上面的時(shí)候再將導(dǎo)航展示。
圖15 導(dǎo)航展示
The bottom navigation bar can appear and di
SAPpear dynamically upon scrolling.
視覺(jué)上的愉悅
在頁(yè)面切換時(shí)避免使用橫向的移動(dòng)轉(zhuǎn)換。使用淡入淡出的動(dòng)畫(huà)效果來(lái)轉(zhuǎn)換。
圖16 頁(yè)面切換時(shí)避免使用橫向的移動(dòng)轉(zhuǎn)換
Cross-fade animation. Source: Material Design.
底部導(dǎo)航應(yīng)該:
可視并且結(jié)構(gòu)良好(用三到五個(gè)標(biāo)簽而且要避免可滑動(dòng)的內(nèi)容)
清晰(導(dǎo)航中的元素應(yīng)該很容易辨識(shí)并且有足夠大的空間保證不會(huì)誤觸)
簡(jiǎn)單(確保每個(gè)導(dǎo)航icon去到正確的頁(yè)面,保證你的產(chǎn)品的一致性)
結(jié)論
幫助用戶導(dǎo)航應(yīng)該引起幾乎所有網(wǎng)站和app的重視。這背后的目的是為了創(chuàng)建一個(gè)交互系統(tǒng)很好地契合用戶的心理模型。
你是為你的用戶而設(shè)計(jì)的。總是從你用戶的角度去思考,想想他們?cè)谑褂胊pp時(shí)候的目標(biāo),并且利用好導(dǎo)航讓他們?nèi)?shí)現(xiàn)這些目標(biāo)。你的產(chǎn)品越簡(jiǎn)單,他們?cè)接锌赡苋ナ褂媚愕漠a(chǎn)品。
核心關(guān)注:拓步ERP系統(tǒng)平臺(tái)是覆蓋了眾多的業(yè)務(wù)領(lǐng)域、行業(yè)應(yīng)用,蘊(yùn)涵了豐富的ERP管理思想,集成了ERP軟件業(yè)務(wù)管理理念,功能涉及供應(yīng)鏈、成本、制造、CRM、HR等眾多業(yè)務(wù)領(lǐng)域的管理,全面涵蓋了企業(yè)關(guān)注ERP管理系統(tǒng)的核心領(lǐng)域,是眾多中小企業(yè)信息化建設(shè)首選的ERP管理軟件信賴品牌。
轉(zhuǎn)載請(qǐng)注明出處:拓步ERP資訊網(wǎng)http://www.guhuozai8.cn/
本文標(biāo)題:移動(dòng)應(yīng)用的底部導(dǎo)航如何設(shè)計(jì)?
本文網(wǎng)址:http://www.guhuozai8.cn/html/support/11121519740.html